Coding in the open
A year an a half ago I got early access to the then unreleased Google Analytics real time API. I knew that I wanted to use it to make a visualisation to display the data it provided around our office. Something to remind people that there are real people out there interacting with the site we are building, who have real user needs they want solving.
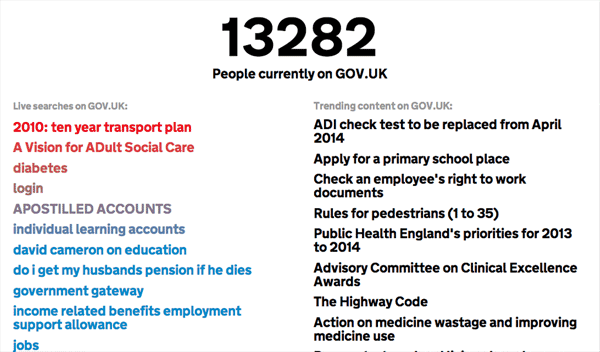
It didn’t take me long to work out how to get real time searches that were being performed on GOV.UK out of the API. So I created a page with the live searches, the number of people on the site and “trending” content, I had a minimum viable dashboard.

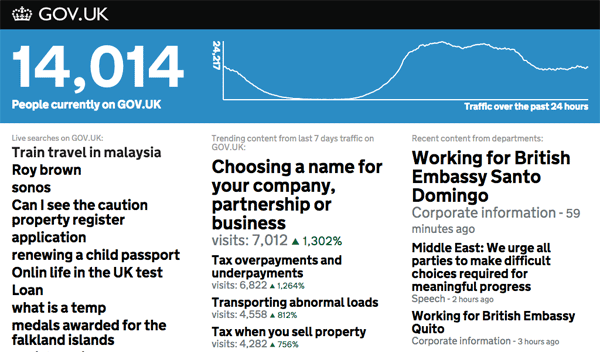
Over the next week in my spare time I iterated the dashboard. Adding a graph of traffic over time to give the current visitor count some context. Displaying recent content by departments that had been published on GOV.UK to show how up to date the site is. I then iterated the design, copying the style of the GOV.UK homepage. The dashboard hasn’t changed much since then:

This would be the end of the story with most quick side projects, deployed and serving its purpose. But we have a design principle at work that says, “Make things open: it makes things better”. To follow this, I published the code that powered the dashboard on GitHub. Then six months ago Frances Berriman asked me for help to use some of the code to power a similar screen for something she was working on at Code for America.
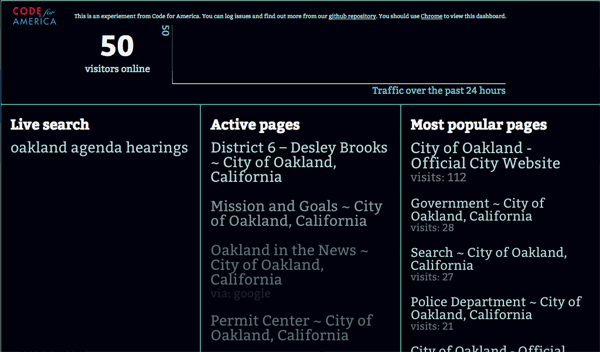
To help I added some basic documentation on how you could get it running. Once I had confirmation that they had data coming from Google Analytics I left them to it. A couple of weeks later I received a photo of their new dashboard running in their office with people standing around watching their users. They have since made a 3 click creator to create dashboards for city websites.

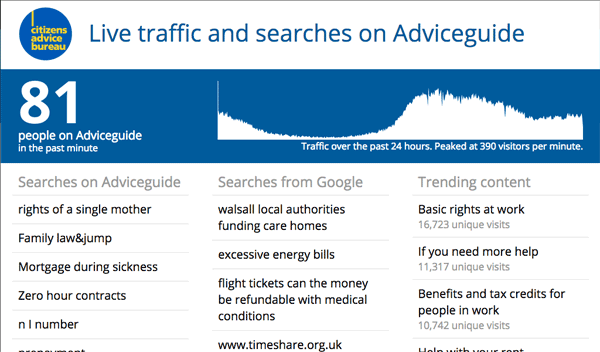
Another six months pass and yesterday I learnt that Citizens Advice Bureau have also forked the project and have a version of the code running for their site. This time due to the the fact I had some basic documentation, I didn’t even know about it before being pointed to it live on the internet.

Coding in the open is really rather scary, and I am really rather embarrassed at the quality of my code in this project. It was after all, only supposed to be a quick hack to display something on a screen. As I made the code for my project open it has enabled other people to build on it, to make better displays and products, than my original.